
Css68
2018年9月12日 枠のデザインってシンプルに見えていざ作ろうとなるとスタイルシートが意外と ややこしいのでサンプルがあるといいなと、前から思っていました。だから、 ここに思いつく限りサンプルを載せてみます。良かったらみなさん . Cssコピペするだけ!ボックスデザイン(囲み枠)25選【色別サンプル62種】. 2020/12/15 46分. コピペするだけ!ボックスデザイン(囲み枠)25選【色別 サンプル. share. ツイート · シェア · はてブ · line · pocket. 読者の悩み. ブログ で使用 . 2016年8月26日 ブログ記事をちょっとおしゃれにするボックス・囲み枠のデザインサンプルを cssコード付きでご紹介します。コピペだけで使えるので、ブログに合わせて css サンプル 枠 調整してみてください。ブログがおしゃれになれば記事を書くのも . 今日は、cssとhtmlで「囲み枠(ボックス)」の様々なデザインを作ったのでご紹介します! ボックスは、「 div >」などで囲って装飾する場合が多いですが、記事内にずっと文字だけだと見にくいので、ボックスなどをうまく使ってポイントなどがまとめてあると助かりますよね。.
2020年11月24日 各boxコードの上に表示している『サンプル囲み枠』はキャプチャ画像です。 お知らせ囲み枠(box)を簡単にカスタマイズして頂けるよう、ご紹介していた boxやコードを大幅リニューアル . 2019年5月24日 htmlとcssのコピペですぐに表示できる『囲み枠』『ボックスデザイン』の例 を30個紹介します。webサイトやブログでご活用ください。. 【css】装飾ボックス・おしゃれ囲み罫・かわいい囲み枠のコピペですぐに使えるサンプル集.
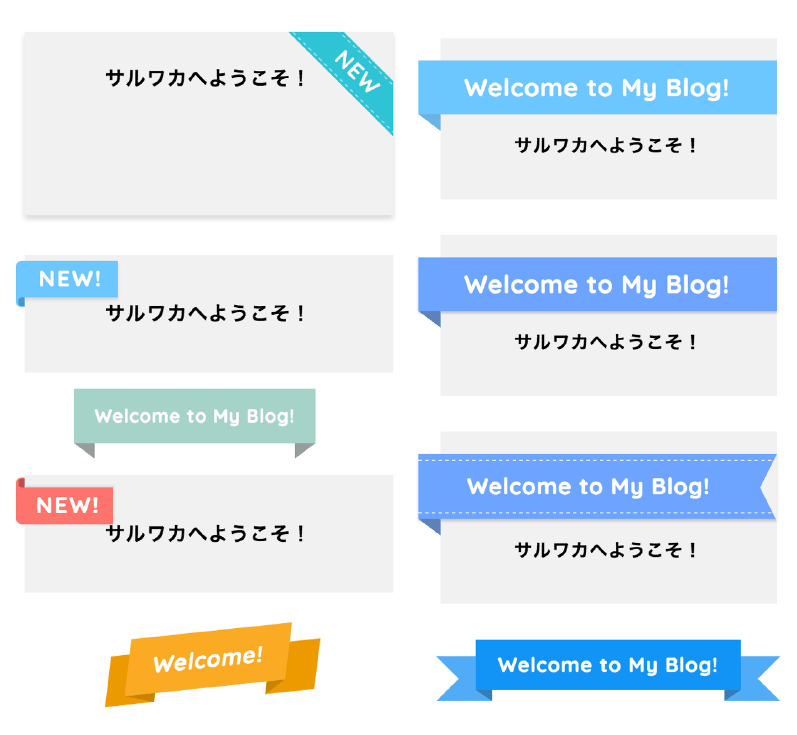
Cssをちょっと書けば、こんなレイアウトが出来てしまいます! 当記事では、こんなレイアウトを可能にする css grid layout の解説をしていきます。. 尚、css grid layout は現時点(2017年4月)ではまだ新しいモジュールのため、対応ブラウザが少ないです。 (fx52~、gc57~、safari10. 1~、opera44~ など). ホームページの重要な要素の1つである見出しですが、毎回似たり寄ったりのデザインになったり、作るのに時間がかかりすぎていたりしていませんか。今回は見出しデザインで悩む方に向けて、オシャレな装飾ができるcssの見出しを紹介した記事をまとめました。. サイト内でもよく使う吹き出し形式の枠。今回は、その作り方と、どういう原理でできているのか紹介します。cssのサンプルを色別で19種類用意しました。ぜひ使ってみてください。.
Cssの枠(囲み枠・ボックス)コピペで利用できるサンプル33選!│イーブロ.
Css120 Jajaaan

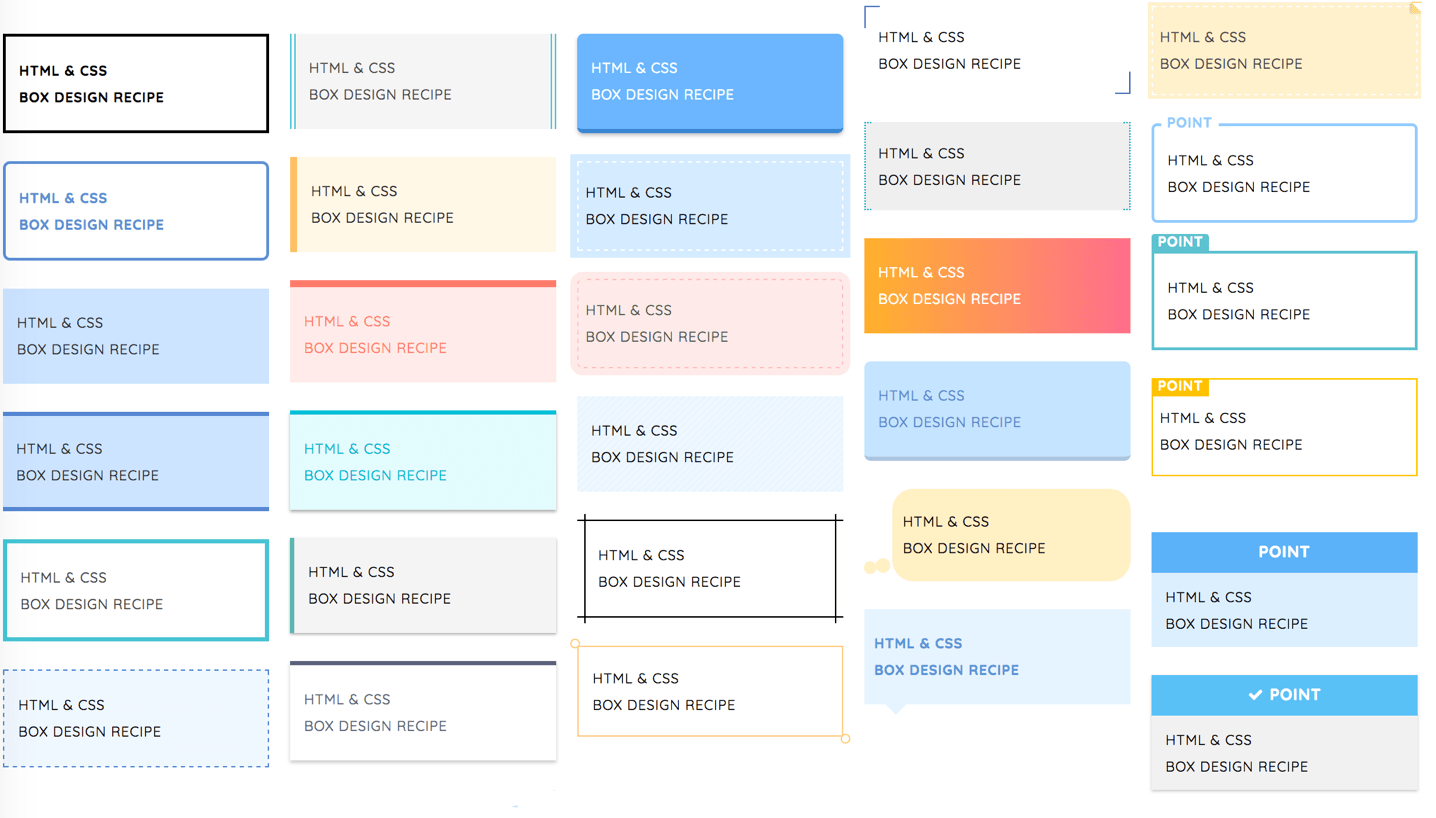
今回はcssのみで作れる見出しデザインについて100個サンプルを作ってみました。見出しなどで使えるデザイン例についてどこよりも詳しく紹介・解説しています。すべてcssのみで実現しているものになりまります。コピペしてそのまま使用していただいて構いません。. 基本のhtml. 【コピペok】おしゃれなオリジナル囲み枠(ボックス)デザインの cssサンプル. コピー.
point
吾輩わがはいは 猫である。名前はまだ無い。どこで生れたかとんと見当けんとうがつかぬ。. 2018年6月5日 アメブロやワードプレスなどで使える飾り枠のデザインサンプルをまとめました 。html+cssタグをそのままコピペするだけで簡単に自分でデザイン。また、 cssは使わないでhtmlコードだけでもok。可愛いもの、 . Css・htmlボタンをクリックすると、コードが表示されるので、必要な部分をコピーしてご利用ください。 see the pen 囲み枠 見出し付き by yukari kimura on codepen. アイコン付き囲み枠3種類. 枠の真ん中にアイコンを付けた囲み枠です。.
テーブルのデザインってどんなものにするか迷いますよね。多くのwebサイトでテーブルが使われますが、基本的にhtmlとcssだけで表現しなければいけないのでデザインに制限があり、webデザイナーも頭を悩ませる要素の一つです。そこで今回はhtmlとcssだけで実装できるテーブルデザインを. Cssをコピペするだけで完成するボックスデザイン(囲み枠)を25種類用意しました。色違いで全部で62種あるので、どれか1つはあなたのサイトに合う囲い枠が見つかります。色々な枠のデザインを多用して見やすいブログを目指しましょう。.
次に、htmlとcssの練習のなかで活躍してくれる、サンプルコードについて見ていきましょう。 まずはサンプルを真似してコーディング練習. コーディングは、一から全てを行うとなると骨の折れる作業で、なおかつケアレスミスも増えてくることになるため、プロでもなるべく避けたいと考える. css サンプル 枠 Cssの中でも覚えるとかなりデザインを操れるようになる「border」についてです。「border」では「線の種類」「線の幅」「線の色」を変更できます。その上、上下左右を別々に指定できるので便利ですよー!. Cssで作れるボタンについて120個以上サンプルを作成してみました。どこよりも詳しく、どこよりもサンプル多く解説しています。どれもhtmlとcssで実現できるものであり、pc用ボタンはすべてホバーアクション付きです。また、cssボタンを作る際の重要なポイントについても解説しています。.
2017年7月10日 【html・css】コピペで簡単! 記事まとめ デザイン例が充実!おしゃれな デザインの囲み枠 【css】おしゃれなボックスデザイン(囲み枠)のサンプル30 /サルワカ 囲み枠のサンプル画像をずらっと並べるだけで、すごい数 . 【css】おしゃれなボックスデザイン(囲み枠)のサンプル30 2019/05/24 今回はwebページ用のおしゃれなボックスデザイン例を30個紹介します。. css サンプル 枠 Cssをスタイルシート(style. css)にコピペして下さいね。子テーマがある場合は子テーマstyle. cssへ; 囲み枠はすべて「幅 90%」にしていますが「width: 90%;」の行を削除することで幅いっぱいに広げて使うことができます。; ワードプレスの新ブロックエディター 「gutenberg(グーテンベルク)」 で.
ブログ記事をちょっとおしゃれにするボックス・囲み枠のデザインサンプルをcssコード付きでご紹介します。コピペだけで使えるので、ブログに合わせて調整してみてください。ブログがおしゃれになれば記事を書くのも楽しくなりますよ!. Html・cssを使って、ボックス(囲み枠)デザインをコピペで実装できるサイト・記事を、”あのデザインどこにあったっけ?”という備忘録代わりに、精査しながらまとめています。 ノンデザイナーがwebデザインをすることになった際に、大変助かるありがたいサイトばかりです。. どシンプルなものからちょっと凝ったものまで、cssでスタイリングした デザイン枠のテンプレートを作ってみました。 色など自由に調整して引用枠や 見出しなどにお使いください。.


Cssの枠(囲み枠・ボックス)コピペで利用できるサンプル33選! 2019年2月1日; 2020年5月30日; css. 今回は、cssの概要説明からcssのサンプルとデモを交えて書き方について、そして便利な学習サイトまで紹介します。 "codecampus"はオンラインプログラミングスクール css サンプル 枠 no. 1のcodecampが運営するプログラミング未経験の方のための学習メディアです.
2019年7月27日『1-5 サブタイトル付き』を追加しました。前回の記事で基本的なcssを使って囲み枠を作る方法を紹介しました。kir. 2020年5月30日 黒ラインのシンプルでオーソドックスな囲み枠. 黒のラインのシンプルな枠線です が、基本中の基本です。わざわざ使うまでもないかもしれません。 html
ここに文章