Swift 2019. 02. 28 2019. 03. 03 rara 【swift・ios】uiボタン(button)の装飾の仕方。ボーダー・角丸・背景色など【xcode】. 2019年3月3日 【swift・ios】uiボタン(button)の装飾の仕方。ボーダー・角丸・背景色など【 xcode】. Xcodeには有り難いことに オートレイアウト機能 があります。これは main. storyboard 上のラベルやボタンなどを自動的にレイアウト調整してくれる機能。早速使ってみましょう。 step. 1 オートレイアウト範囲の確認.
Storyboarduibutton
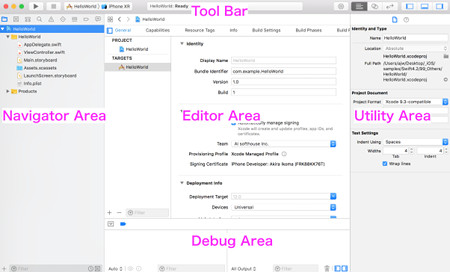
Tips : 画面スペースを有効活用しよう. 画面左側のプロジェクトナビゲータや、画面右側のアトリビューツインスペクタ、オブジェクトライブラリは、xcode画面右上の3つのボタンによって表示・非表示を切り替えられます。. Xcode 12で carthage 戻るボタン長押し ちなみにios 13以前のデザインを維持したい場合のワークラウンドとして、戻るボタンを非表示にしたい場合は文字色を. clear. Xcodeプロジェクトを新規作成したとき、「main. storyboard」というファイルが自動で作られたと思います。 これら3つの部品によって、ボタンを. xcode ボタン デザイン Xcodeプロジェクトを作った後に表示される画面は「xcode という一連の作業をワンクリックで行えるボタンです。 知っておきたいデザインの.
そして、また、フォームの「送信」ボタンも(ボタンの名前が「送信」であろうが、たとえば、「注文」など、それ以外のものであろうが)、該当フォームのトップに置かれている場合がある。このデザインパターンはandroidアプリにも浸透しはじめている。. Iphoneアプリでのボタンデザイン. xcodeiosobjective-c. 1; 396. xcode ボタン デザイン otokichi_; score 19. 投稿 2019/04/30 13:03. 下記画像のようなボタンを考えています。 ボタン1と ボタン2が上下にあり、角丸で囲まれていて中央に区切り線があります。. まずは、初心者や初学者のために、ボタンや文字を挿入するところまで、基本操作としてプログラミングしてみます。このボタンや文字などのことを、swiftまたはxcode内では、uikitと読んでいます。uiパーツとも呼ばれて親しまれているようです.
Swiftxcodeui
Xcode Lig
2017年11月14日 とか思ってもちょくちょく調べていたのでまとめました。 xcode: 9. 0. 1 swift4. 0. 種類としては、3通りします。 文字ラベルと色の変更; 画像ボタンにする; ボタン の枠を丸にする. simulator screen shot iphone 7 2017-11-14 . Xcode 12の紹介. xcode 12が、macos big surで美しく表示されるまったく新しいデザインで登場しました。カスタマイズ可能なナビゲータのフォントサイズ、合理化されたコード補完機能、新しいドキュメントタブを備えています。. 例えばiosアプリの開発で、buttonを画面に配置したい時はstoryboard上にbutton (uibutton)を配置して、右のバーのattributes この方法だと同じデザインの ボタンが欲しい時はまた同じフローで作らないといけないので少し厄介です。 firebaseのアカウントを作成; xcodeで新しいプロジェクトの作成; firebaseをios アプリに登録; firebase databaseの設定; firebaseにデータを書き込み. ちなみにこれはボタンのutility areaの「→」アイコンの所にも 記述されています これでビルドすると簡単なボタンアプリができました。 xcodeでの細かな使い方は下の動画で確認してください。uiのライブラリーは から+アイコンボタンに変わりました。.
ボタン装飾方法. ボタンの装飾はプログラム(ソースコード)を書くことで行えます。. そんなに難しくはありませんのでご安心ください。 xcodeの設定で装飾する方法もありますが、プログラムで行う方が使い回しもできるし便利だと思います。. 2017年12月9日 xcode 8で作りました。swift3を使って作ったんですけど、多分4でも動作します 。 作り方① classを作成. 新しいswiftファイルの . 【swift/xcode超入門】storyboardファイルとプログラムファイルの関係. 本で勉強したい方はこちら 【2020年版】swift5、xcode、iosアプリ開発のオススメの参考書・本・書籍まとめ。初心者から上級者まで!.
Swiftbutton Qiita

2015年1月26日 できれば、今風のボタンをxcodeだけで作れればいいと思いませんか? xcode ボタン デザイン 例えば、 以下のようなuibuttonをstoryboard上の設定だけで作れるようにします。通常、 uibuttonの背景色、文字色まではstoryboardで設定できますが、 . するとボタンの見た目が変わる! まとめ. これでデザインのためのプログラム書かなくていいし、いちいち実行して確認しなくてよくなる! もちろんボタンに限らず、例えばラベルのインデントを設定できるようにするなど、. Iphoneアプリを開発する際に、xcodeで【uibutton(ボタン)】を追加する方法を 初心者向けに解説した記事です。外観を作る まず、storyboard上にボタンを2 つ配置して、それぞれのiboutletとibactionを設定します。 デフォルトの状態に 加えて、レスポンシブwebデザインでないサイトを画面全体に縮小して表示する ためにscale page to fitと、リンクを検出するためにlinksにチェックを入れます 。. Xcodeでiphoneアプリを開発するときに、便利なuiパーツを追加する方法を紹介する記事です。初心者向けの内容です。 今回は、uibutton(ボタン)を扱います。 なお本記事は、techacademyのiphoneアプリ開発オンラインブートキャンプの内容をもとに紹介しています。. uibuttonとは.
Iphone Xcode Swift
ユーザインターフェイスのデザインのヒント. ユーザーエクスペリエンスへのエンゲージメントは、しっかりとしたインターフェイスのデザインが基礎となり構築されます。. 2019年10月11日 ligのwebエンジニア・ハルが、ネイティブアプリ作成に挑戦!今回は「xcode」 を使った、ボタンとテキストを用意して、ボタンを押すとテキストが変わる、ザ ・初心者向けのアプリを作ってみたいと思います。. 2015年12月9日 uibuttonのスタイルの変更方法まとめ. xcodeiosswiftswift2xcode7. 1. 【xcode9 swift4】uibuttonの使い方 画像ボタンや角丸ボタンなど 20,671 views 【xcode9 swift4】textfieldやtextviewで利用するkeyboardtypeの種類 (図あり) 16,277 views xcode ボタン デザイン atomのプラグインterminal-plusが便利 14,403 views.
2020年6月27日 ボタンの装飾はプログラム(ソースコード)を書くことで行えます。 そんなに 難しくはありませんのでご安心ください。 xcodeの設定で装飾する方法も ありますが、プログラムで行う方が使い回しも . ボタンはごく普通の、インタラクションデザインの日常的な要素です。ボタンはとてもシンプルなui要素に見えますが、過去数十年間でそのデザインはかなり変わってきました。 この記事ではボタンデザインの発展を辿りながら、有効なボタンを作るために何が最も重要で最適なのかを見つけて.

これからiosアプリを作る開発者が覚えておきたい事 こんにちは、objective-cを始めて1年が経過した荒川です。とは言いつつも最近はbleだとか、かじった程度のc++とcをいじっている事が多いです。 最近ではios. Ligのwebエンジニア・ハルが、ネイティブアプリ作成に挑戦!今回は「xcode」を使った、ボタンとテキストを用意して、ボタンを押すとテキストが変わる、ザ・初心者向けのアプリを作ってみたいと思います。. Xcodeではuikitを使って、iphoneアプリにuiパーツを追加することができます。uiパーツを使えば、ボタンやラベルなどを表示でき、アプリのuiデザインも簡単になります。 本記事では、uiパーツの一部を紹介し、xcode上での追加方法について解説していきます。.